개발여행일지~
ScaleType의 여러가지 속성 본문
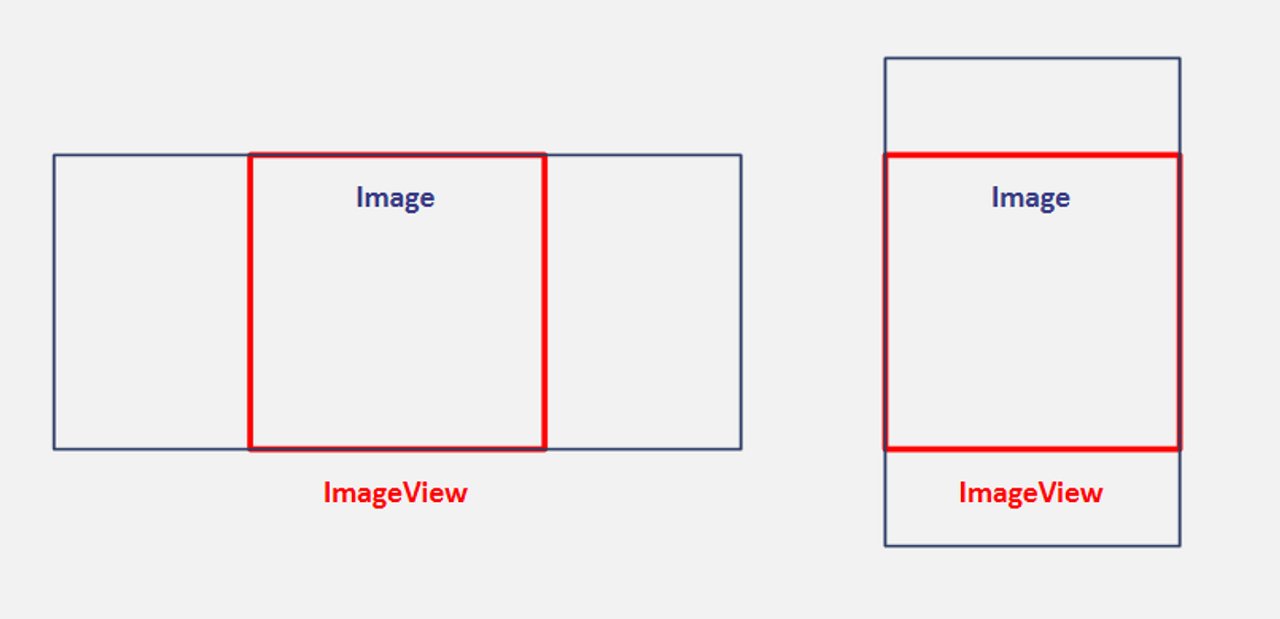
1) android:scaleType = "Center"
이미지의 크기와 비율을 유지하며 이미지의 중앙을 ImageView의 중심에 맞춥니다. 이때, ImageView보다 이미지가 클 경우 이미지가 잘릴 수 있습니다.

2) android:scaleType = "centerCrop"
이미지의 비율을 유지하며 가로,세로 중 짧은 쪽을 ImageView에 꽉 차게 출력합니다. 이때도 마찬가지로 ImageView를 벗어나는 부분은 출력되지 않습니다.

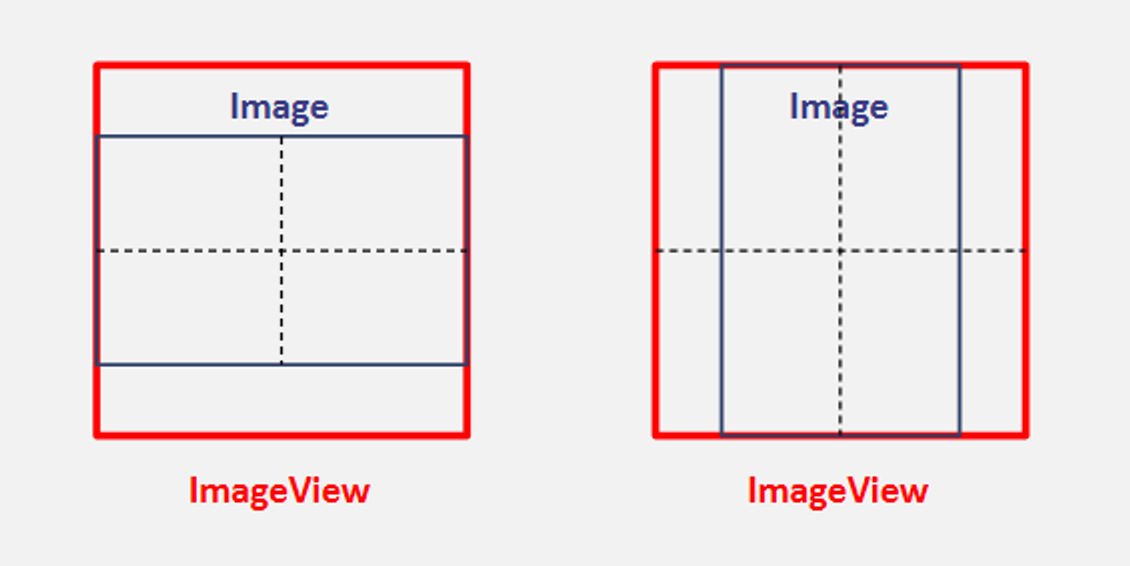
3) android:scaleType = "centerInside"
이미지의 가로, 세로 중 긴 쪽을 ImageView의 레이아웃에 맞춰 출력합니다. 이미지의 비율은 유지되며 남는 공간은 background의 색으로 채워집니다. fitCenter와 달리 이미지가 ImageView보다 작을 경우 크기가 유지됩니다.

4) android:scaleType = "fitCenter"
centerInside와 매우 유사합니다. 단, 이미지의 크기가 ImageView보다 작다면 ImageView의 크기에 따라 달라집니다.

5) android:scaleType = "fitStart"
ImageView 안에서 가로, 세로 비율을 유지하며 fit하게 출력됩니다. 단, fitCenter와 다르게 왼쪽 상단을 기준으로 정렬됩니다.

6) android:scaleType = "fitEnd"
감이 오시나요? fitStart와 마찬가지로 가로&세로 비율을 유지하며 fit하게 출력됩니다. 우측 하단을 기준으로 정렬됩니다.

7) android:scaleType = "fitXY"
가로, 세로 비율에 상관 없이 ImageView에 꽉 차게 보여집니다. 이미지가 찌그러진 상태로 보입니다.

8) android:scaleType = "matrix"
이미지의 크기, 비율을 유지하며 ImageView의 좌측상단을 기준으로 정렬됩니다. 이미지가 크다면 ImageView 외의 부분은 출력되지 않습니다.

'코틀린 공부정리' 카테고리의 다른 글
| 안드로이드 면접 질문 답변하기 (1회차) (0) | 2023.10.25 |
|---|---|
| 2주차 우리팀 WIL(주간회고) (1) | 2023.10.20 |
| Firebase Realtime Database와 Cloud Firestore의 차이점 (0) | 2023.10.18 |
| Glide VS Coil 차이점을 알아보자! (0) | 2023.10.16 |
| WIL(팀주간회고) (2) | 2023.10.13 |